

How to quickly setup and use this theme.
To upload a custom favicon for your store, you'll first want to have the image itself created. It should be 16x16 pixels in dimension, and must be saved in ICO, JPG, GIF or PNG format. (ICO files can also be 32 x 32 pixels.)
To use the Style Editor go to Storefront Design › My Themes and select the Customize button. On the Themes tab click the Style Editor button to the right of the picture of your current theme.

To change a color, click on the color swatch beside the name of the area you wish to change. *Note that not every element of every theme supports color changes via the style editor.
To switch fonts, open up the Backgrounds & Fonts section. Select the fonts you wish to use from the available fonts. Click Publish at the bottom of the Style Editor to save your changes.
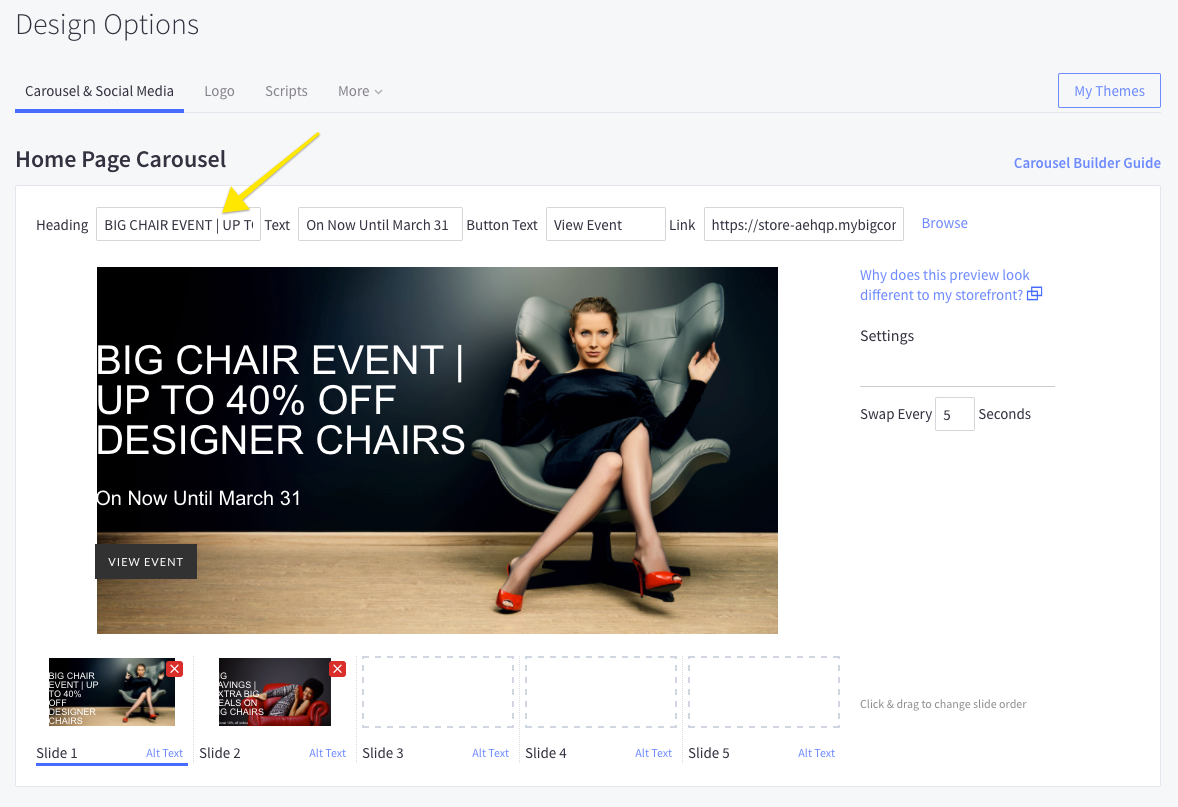
You can display up to five slides on your carousel. Unused slides won't appear on your storefront.
Note: - To add text 'above' the heading you can use a divider. See the example below.
In the Heading field you can enter text like the following example:
This is Your Heading | This is the text above the heading.

Click and drag a slide to move it into your preferred order. All of the text and links will be moved along with it.

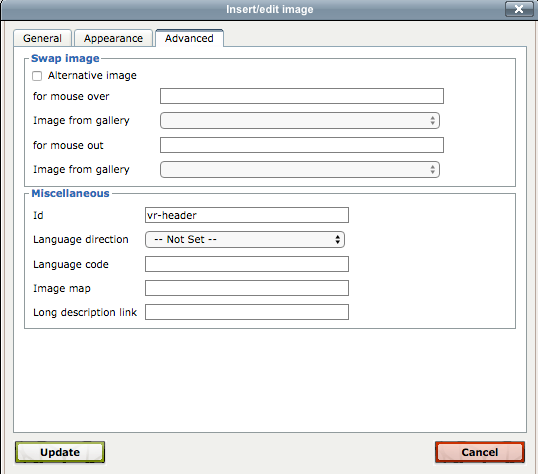
The Verve theme supports custom header images. Header images can be added to pages, categories or products.
'vr-header'. - That's it, the theme will know to move that image to the header position.Note: - Make sure you use wide images for header images. Recommended 1600px+
The page titles are automatically used as page headings. However you can also add a subheading. Enter it into the 'wsysiwyg' text editor (page content section). Then highlight it with your cursor and click on the 'paragraph' dropdown. Select 'Heading 2'. The theme will now use this as your page subheading.

The Image Manager allows for you to upload and store images on Bigcommerce servers. This means you may quickly reference and drop them into your Bigcommerce store anywhere that uses the built-in WYSIWYG editor, such as product descriptions, category descriptions and web pages.
Images must meet the following requirements. Attempting to upload an image that does not meet these requirements can cause unexpected behavior. Image file names must be alphanumeric, and cannot contain any spaces or special characters. Supported file types are JPEG/JPG, GIF and PNG. TIF and PDF files are not supported.
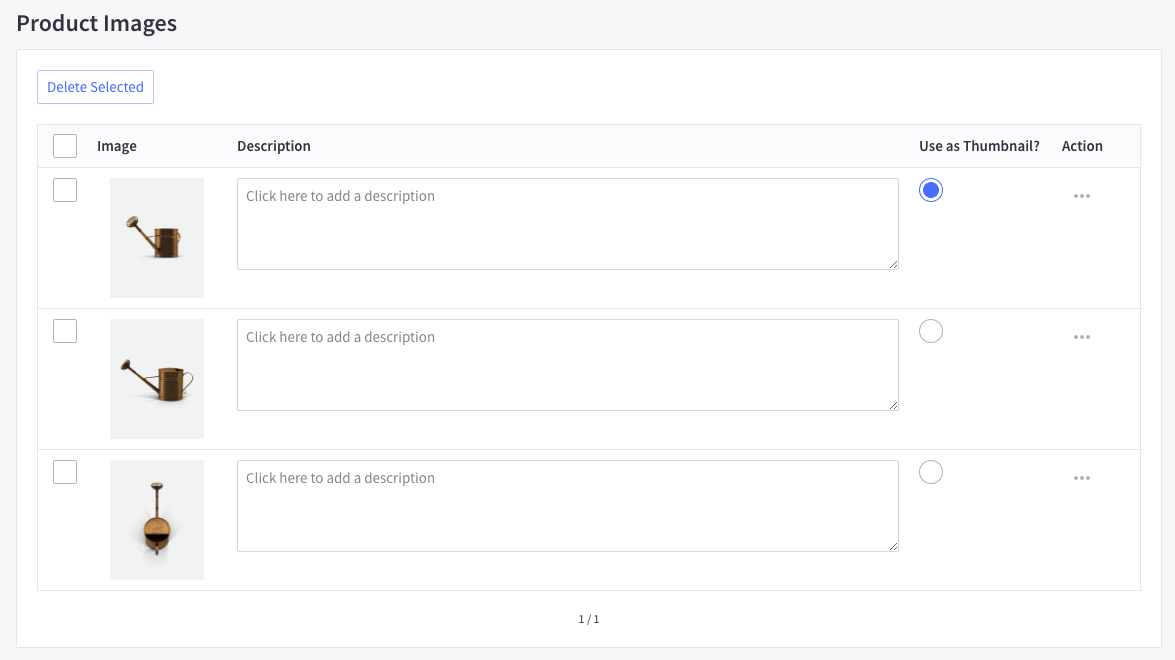
The Verve theme has a product image 'hover' effect. The theme automatically uses the last image in the product images collection as the 'hover' image. So you can set your 'thumbnail' image & then place (drag & drop) the image you want as the hover image last.

For additional support please visit the theme support here.