- Powerful & Responsive Grid
- Item Filtering
- Gallery Source Included
- Post Source Included
- Slider and Carousel Features
- Impressive preview feature
- 4 different item shape
- Unlimited item formats
- Amazing overlay effects
- Endless possibilities
- External Code Ready
- Localization ready
- Layouts, Projects, Categories an Skills managing
- Custom filtering and ordering
- You Tube & SoundCloud layout
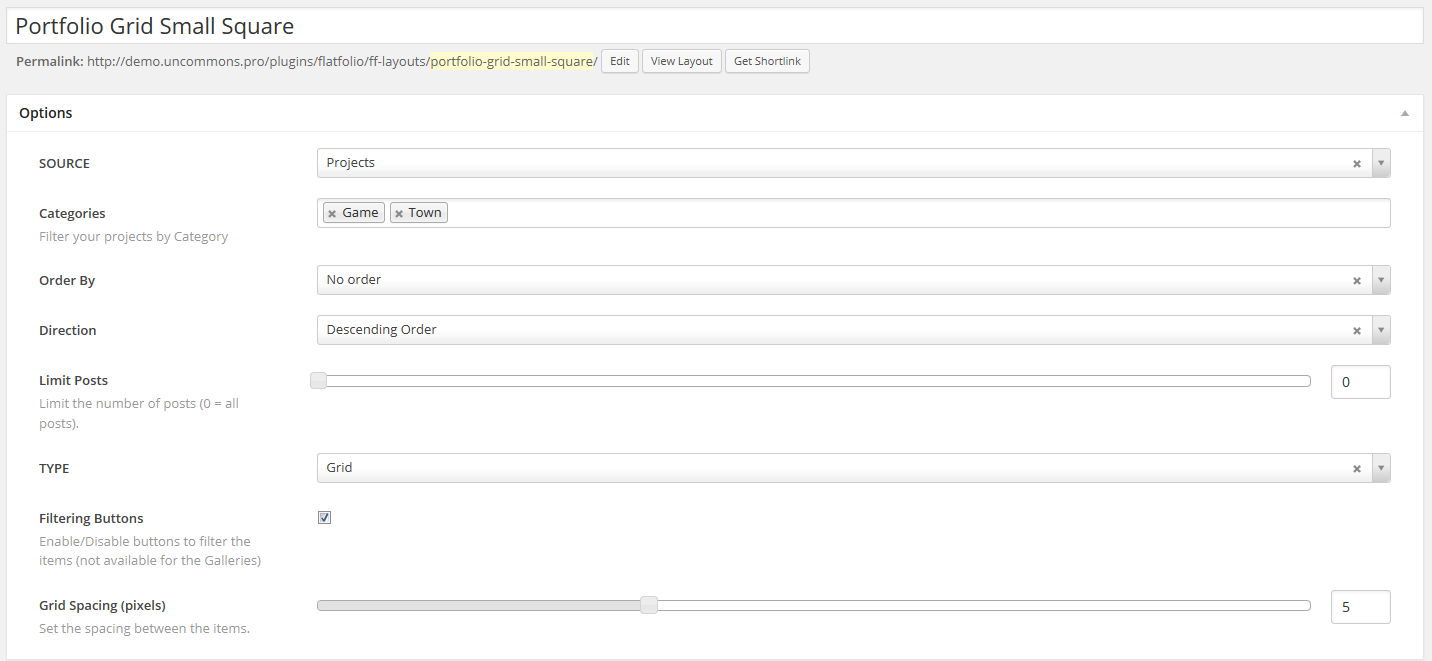
Basic Setting
Set your general option for your grid
- Insert a name for your layout
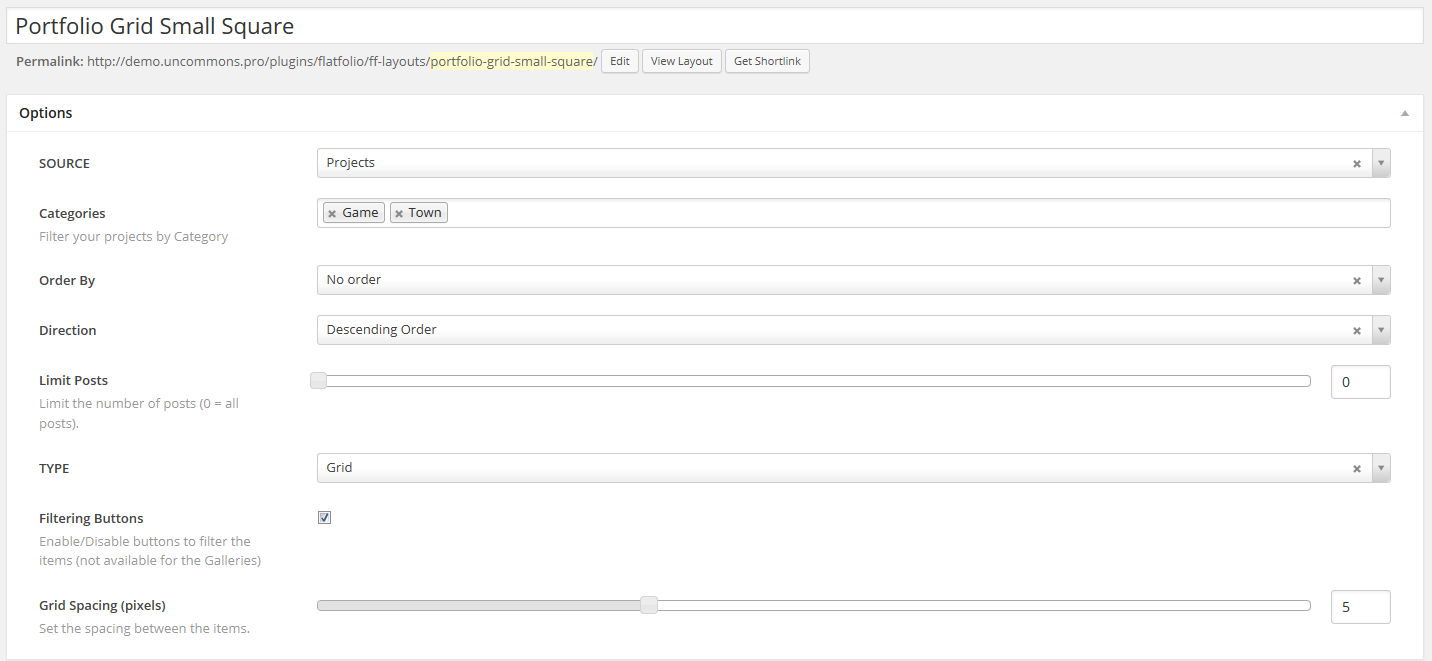
- Option
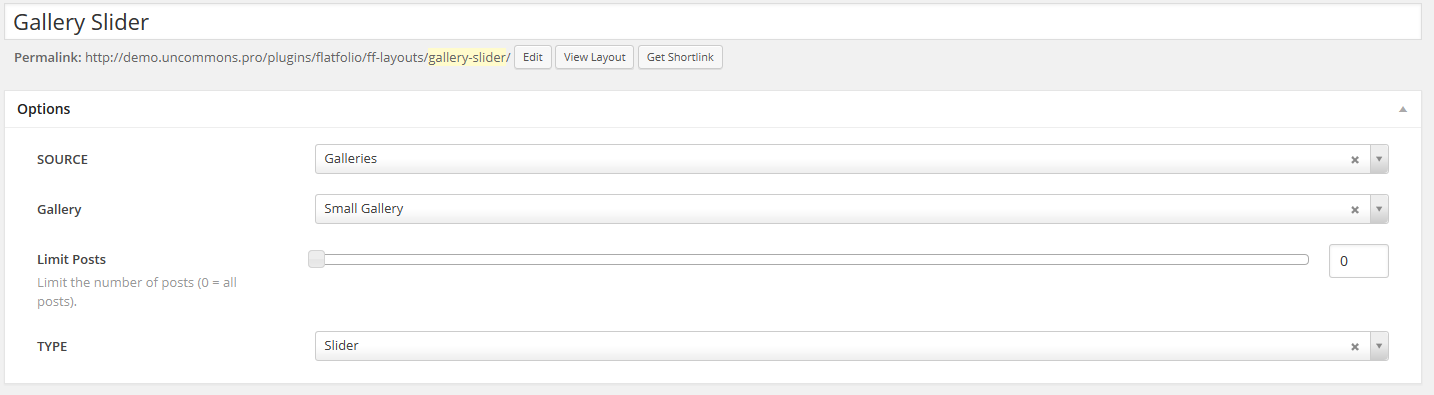
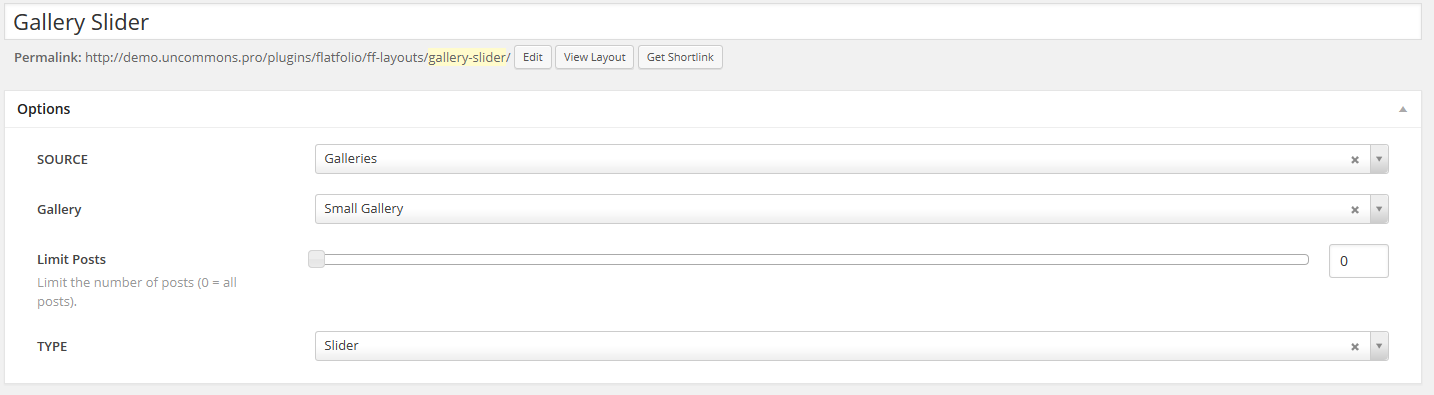
- SOURCE - You can decided which post type insert on your grid or slider: Projects, Gallery and Posts.
- Category (active only for posts and projects) - Select your category item to view in the layout
- Gallery (active only for gallery) - Select a gallery already created
- Order by - Select the order the item between many cases: Title, Created Date, Modified Date, Post Slug, Author, Post ID, Random or none.
- Direction - Asceding or descending order.
- Limit Posts - Set the number of posts to view in the layout (0 = all posts)
- Type - Set which layout type you want use to view your item: Grid, Carousel and Slider.
- Filtering Buttons (active only for type Grid) - Tun OF/ON the filter categories
- Grid Spacing (pixels) - Set the number of pixels between the items
- Update the layout.


Portfolio Type
You can create a lof types of items: Image, Slider, Logo, Audio, Video or other codes.
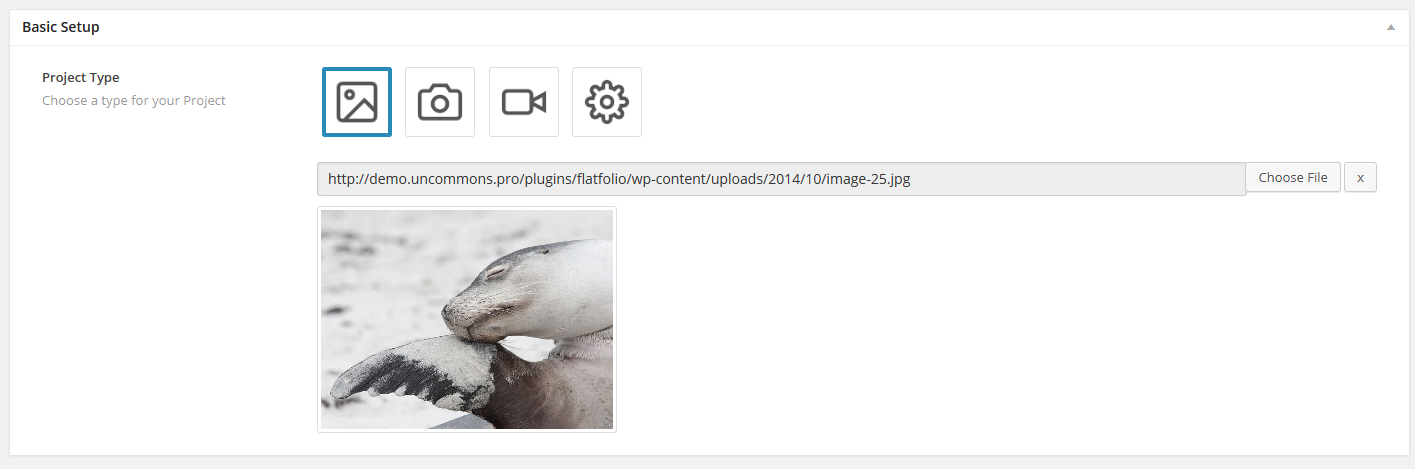
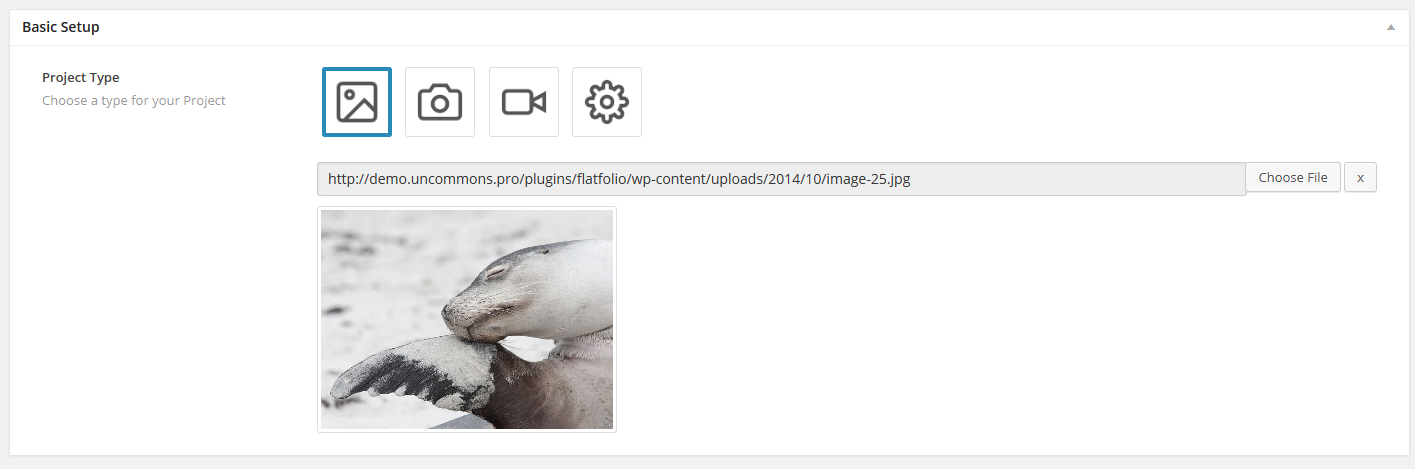
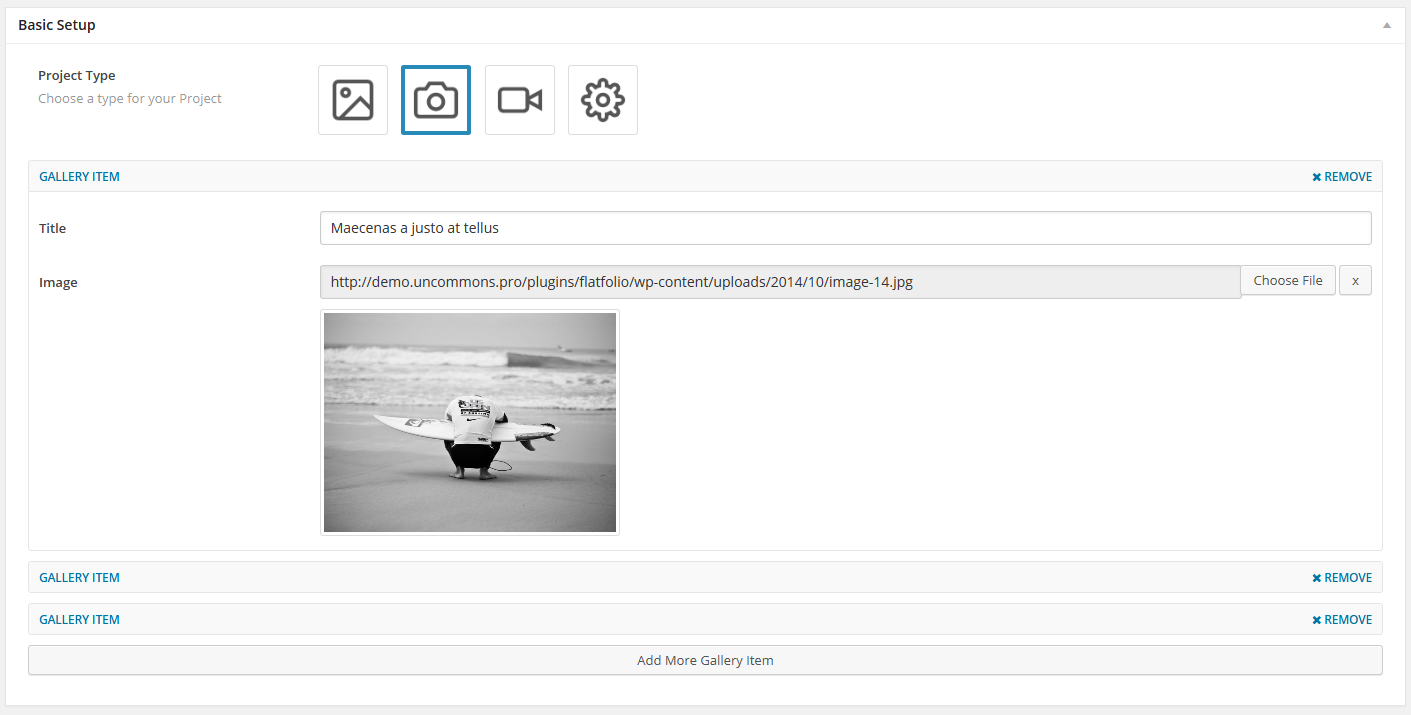
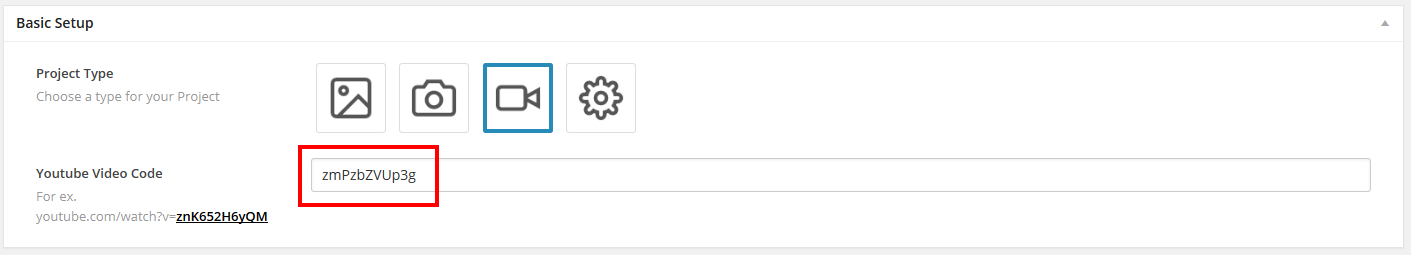
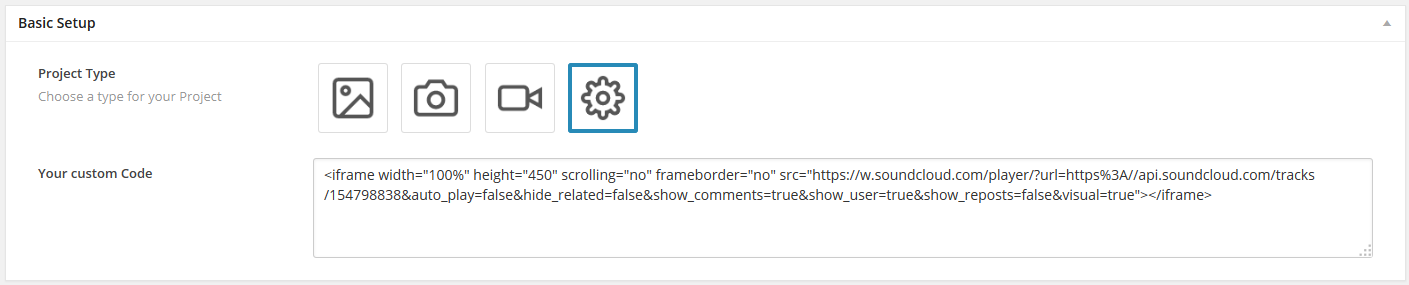
- Basic Setup - Set the type icon between: Image, Gallery, Video or Code
- IMAGE TYPE - Upload a singular image as item background

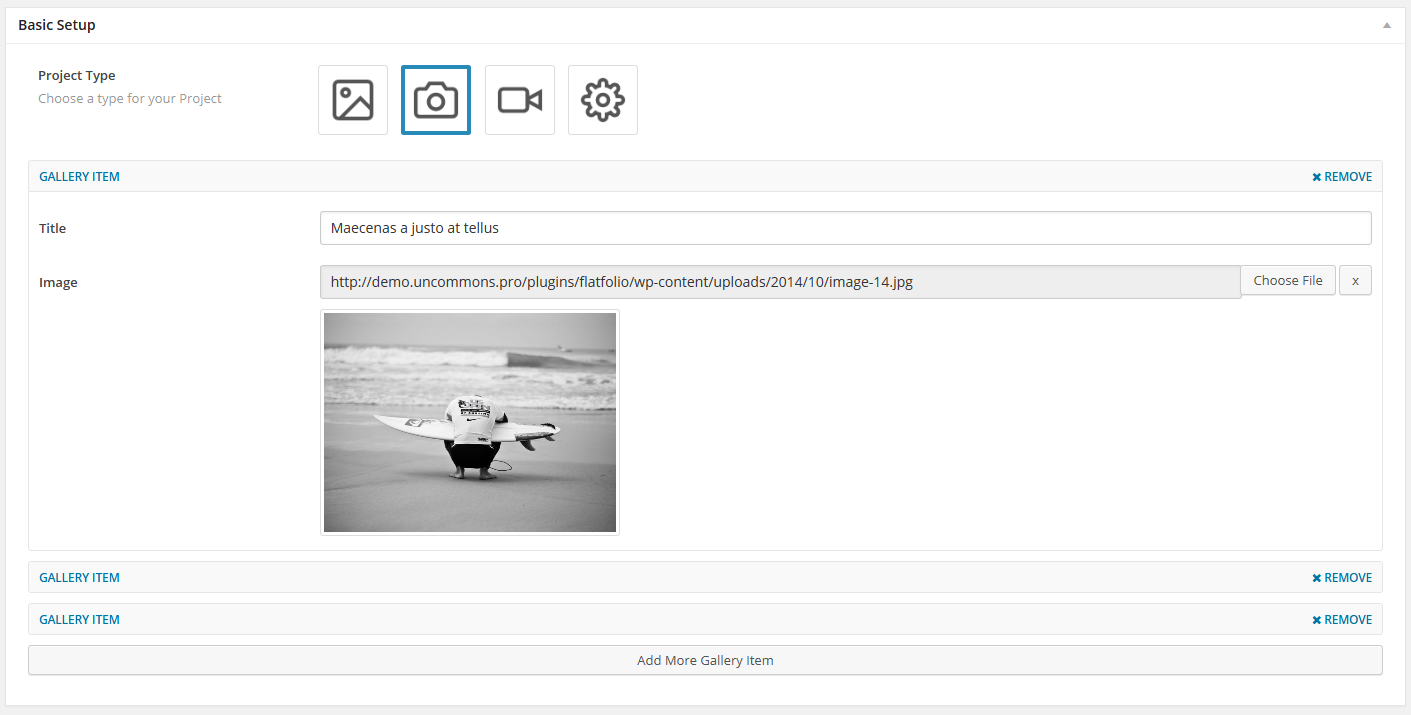
- GALLERY TYPE - Upload multiple image as slider in background
For each image you can set a title

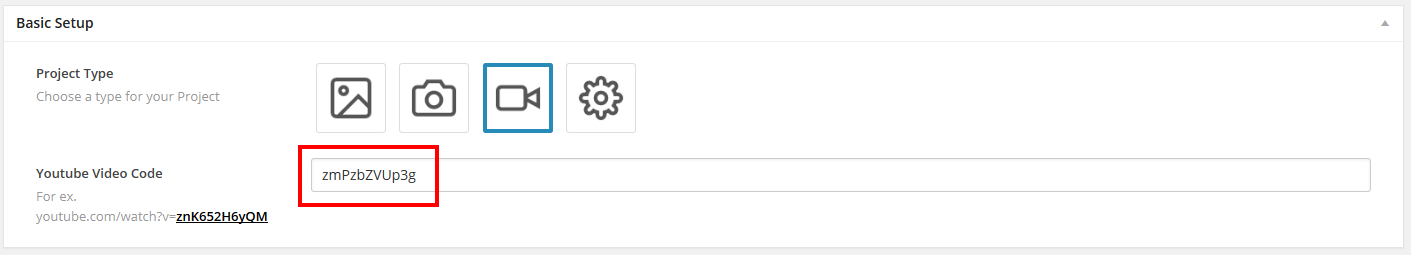
- VIDEO TYPE - Insert a youtube video as item background
You must paste the ID Youtube in the field.

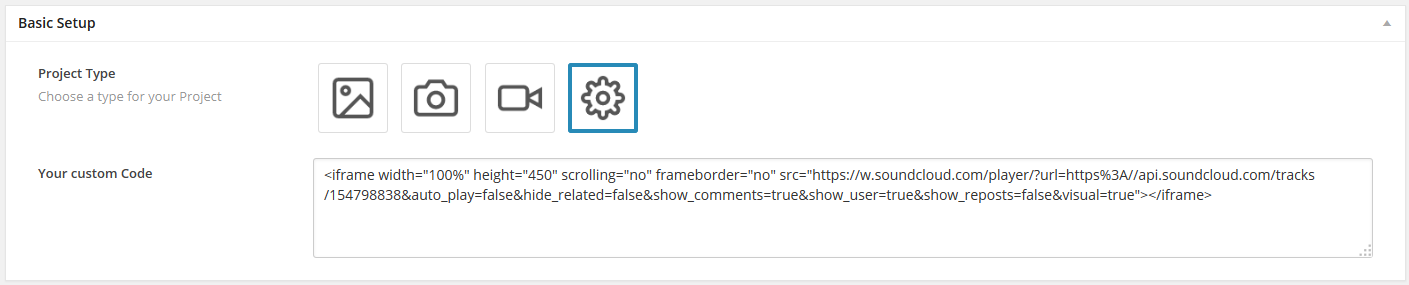
- CODE TYPE - Upload an embed code as item background
You must paste your custom code in the field.

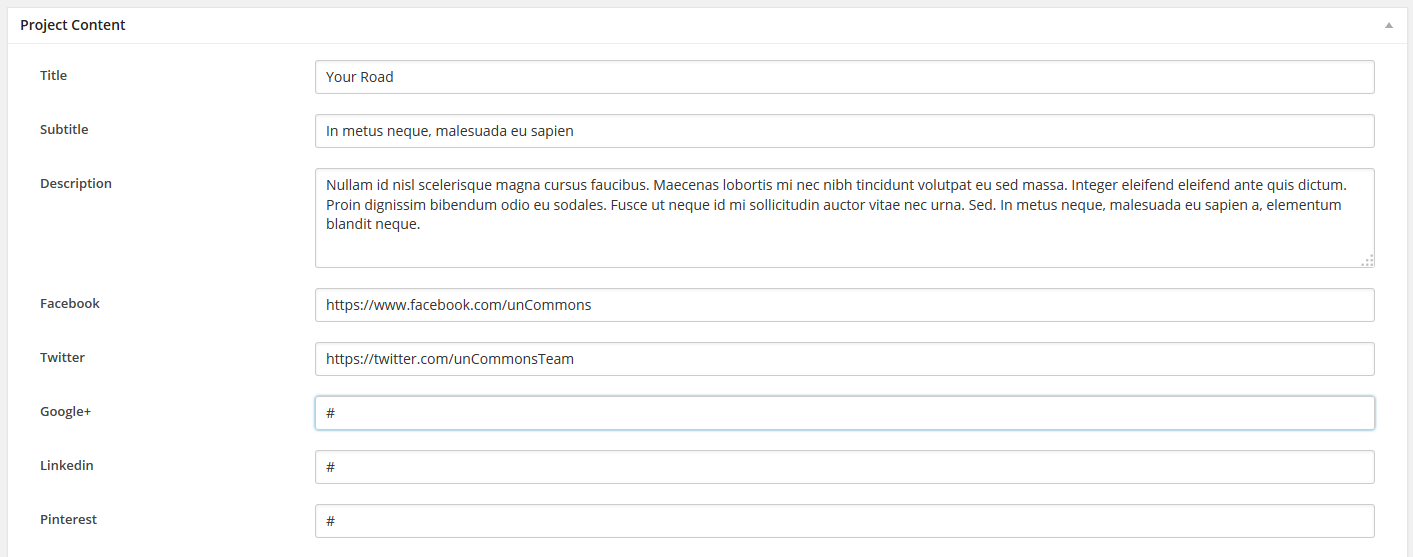
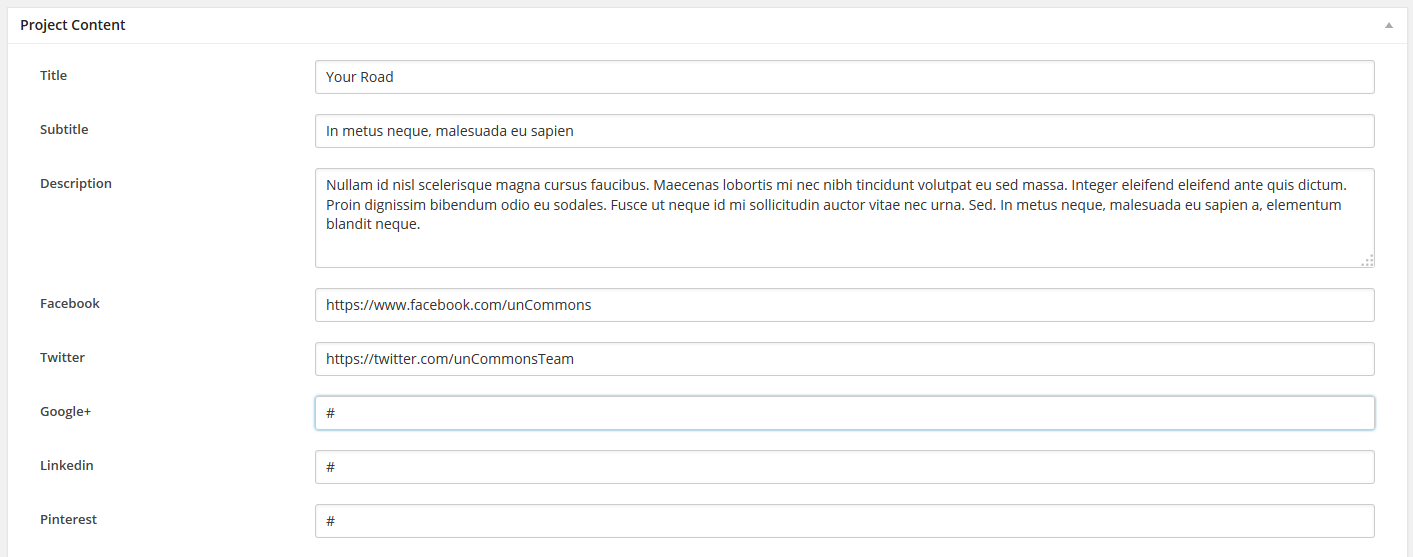
- Project Content
- Title - Insert the title of item
- Subtile - Insert a subtitle for your item (optional)
- Description - Insert an item description, this will be displayed when you open the full project
- Social - Insert an address url for each social to displayed the social icon in your project.
you can set Facebook, Twitter, Google+, Linkedin and Pinterest.

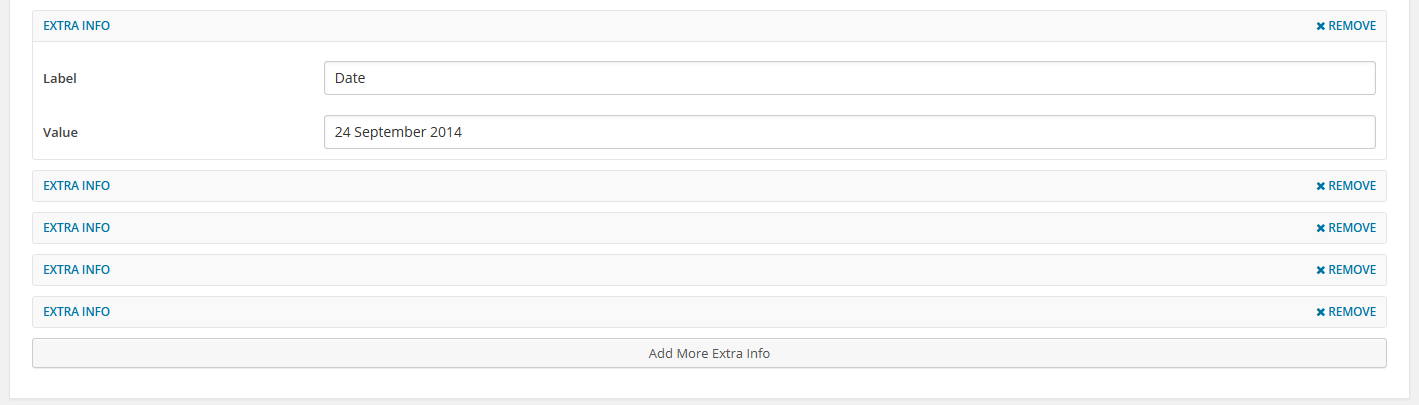
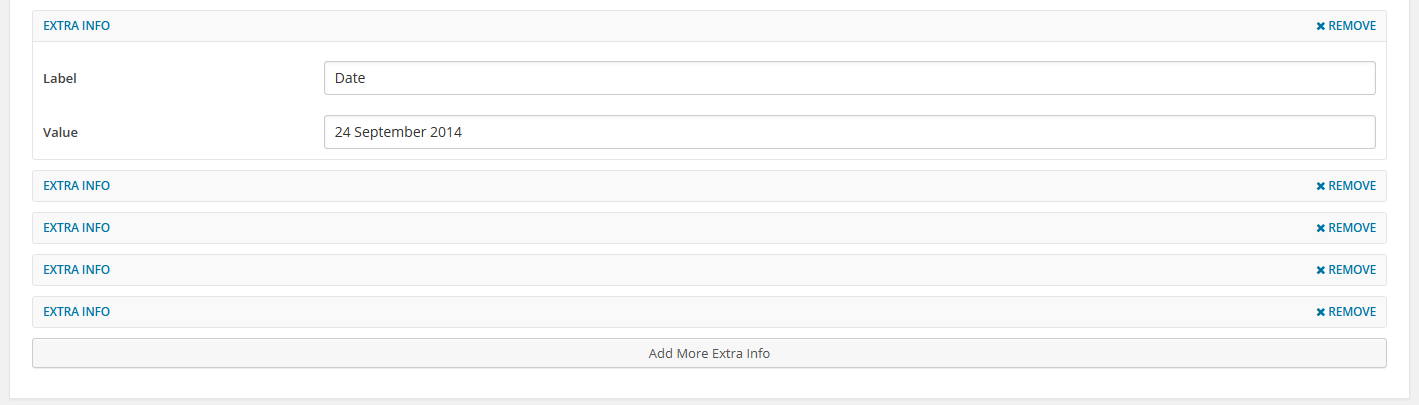
- Extra Info - You can set multiple informations about your project.
For each extra information you must set a label and value.

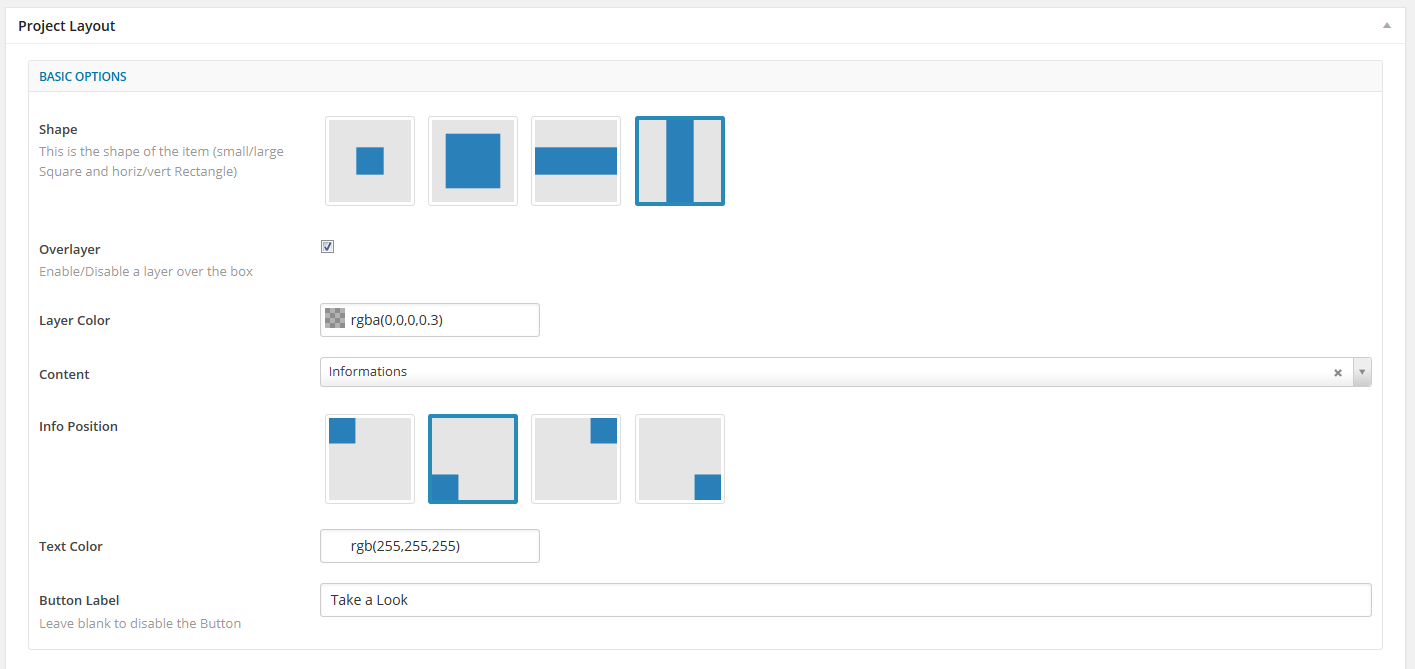
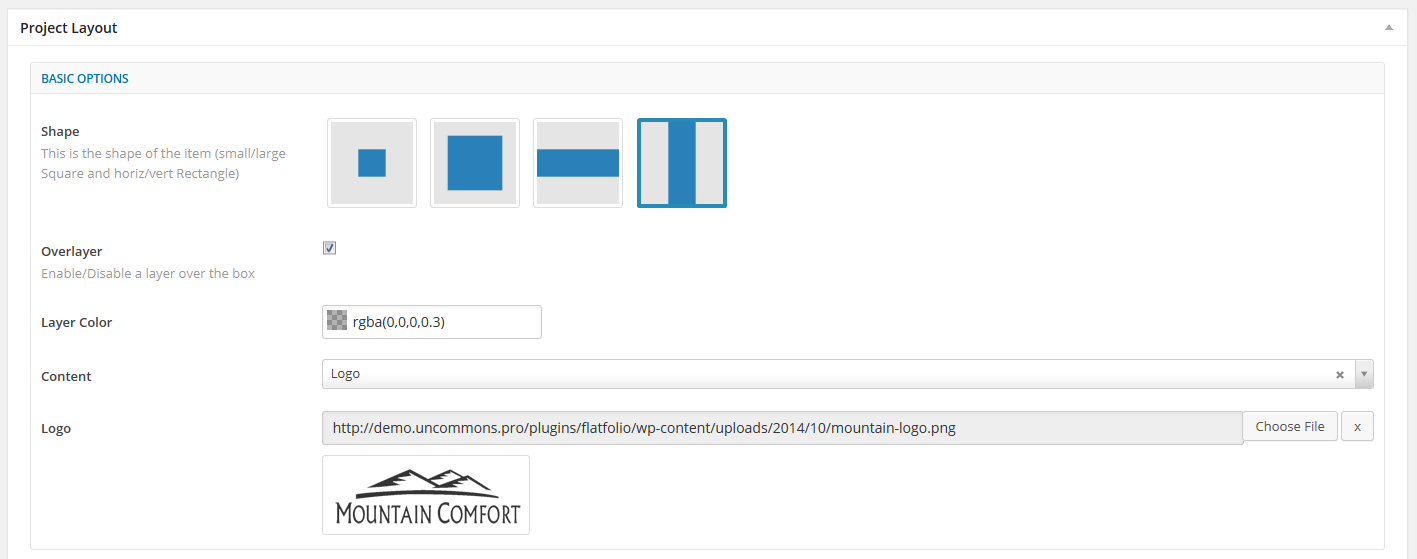
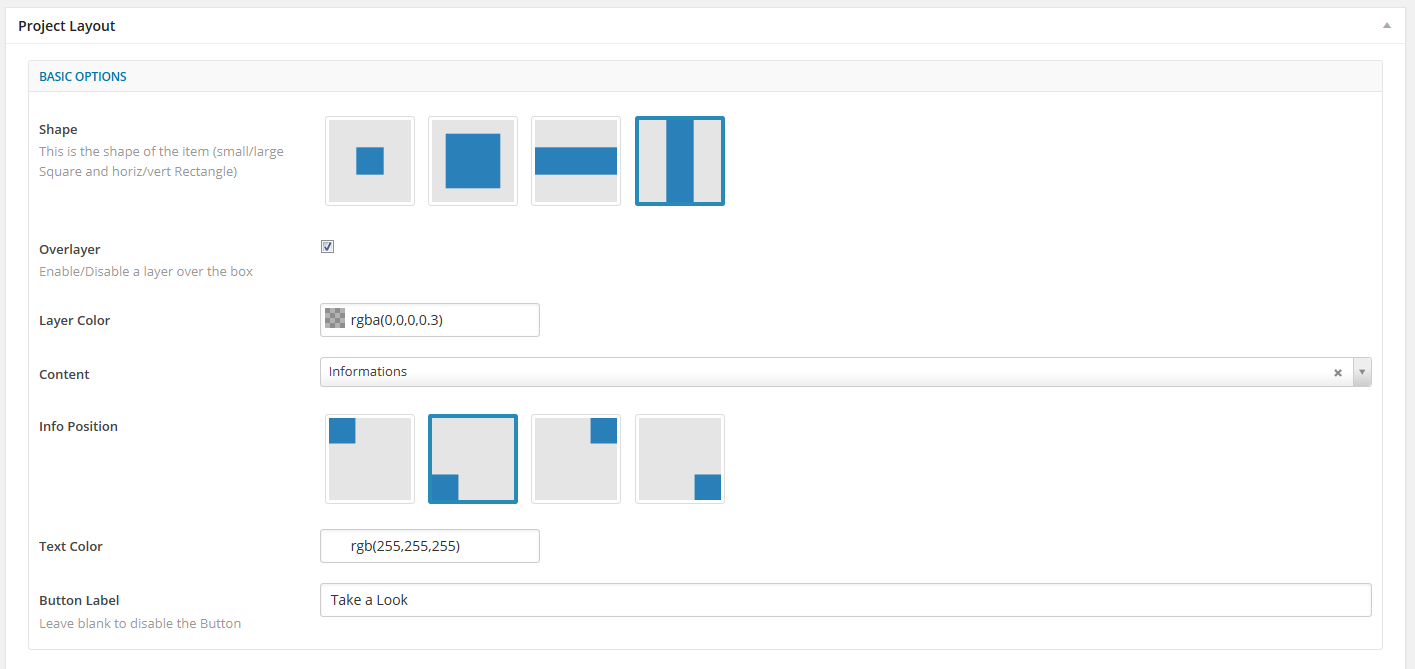
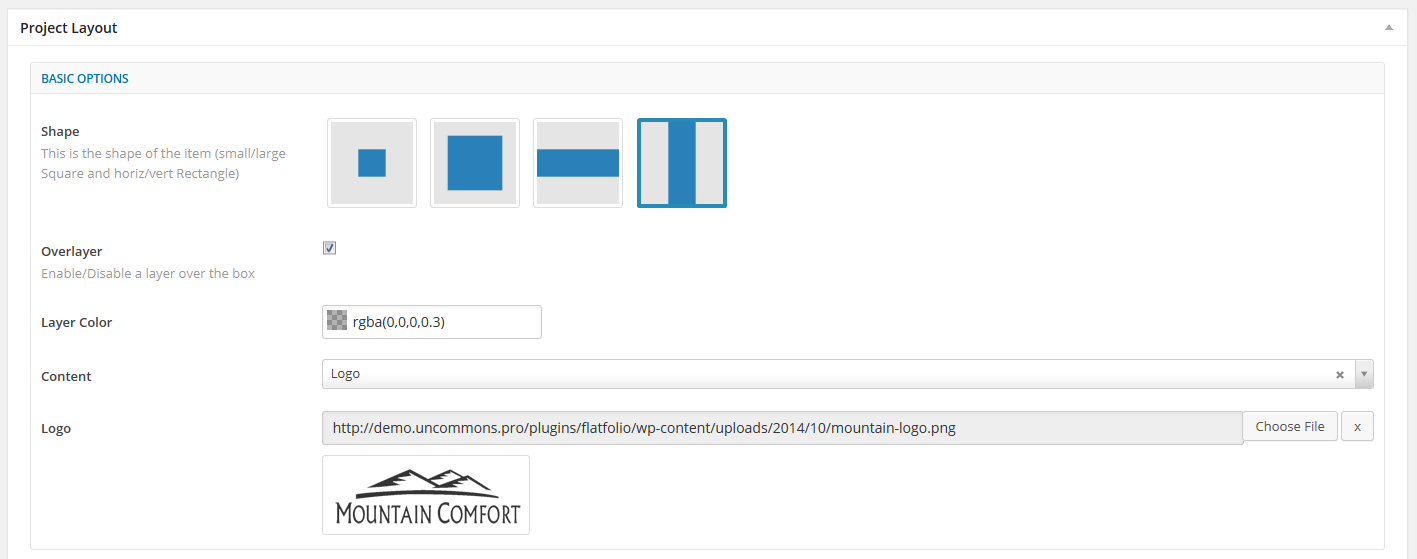
- Project layout
- Basic Options
- Shape - Set the shape of the item. You can choose between 4 shape. You can create a mosaic or grid layout.
- Overlayer - If you check this option you can attach a colored layer over the image.
- Content - You can choose between: Informations, Logo or none
- Informations - You can set the Info Position (top-left, top-right, bottom-left, bottom-right), the Text Color (rgba or hex) and the Button Text Label.

- Logo - You must upload a logo image - This will be placed at the center of the box item.

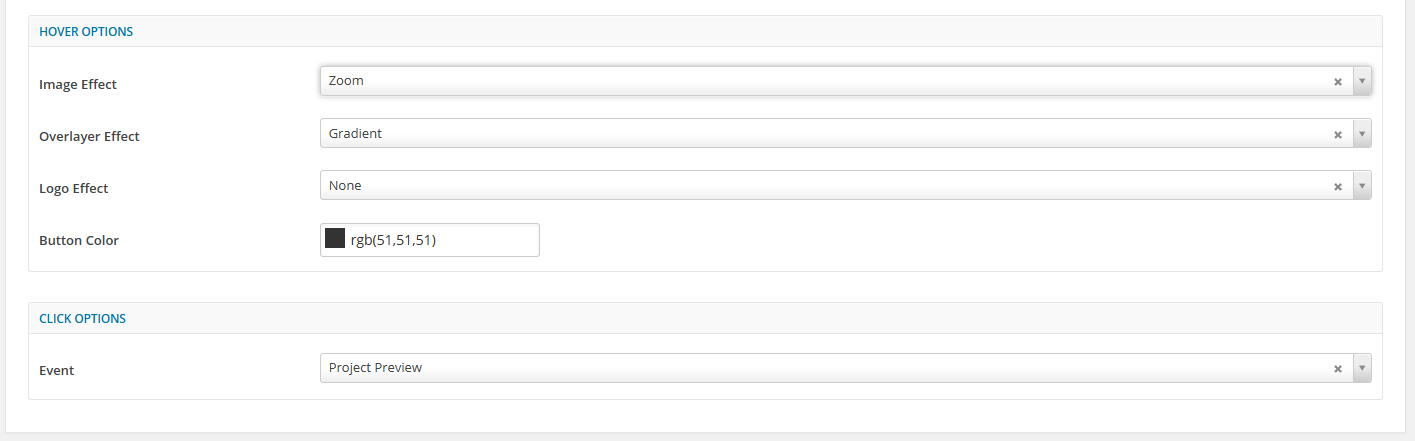
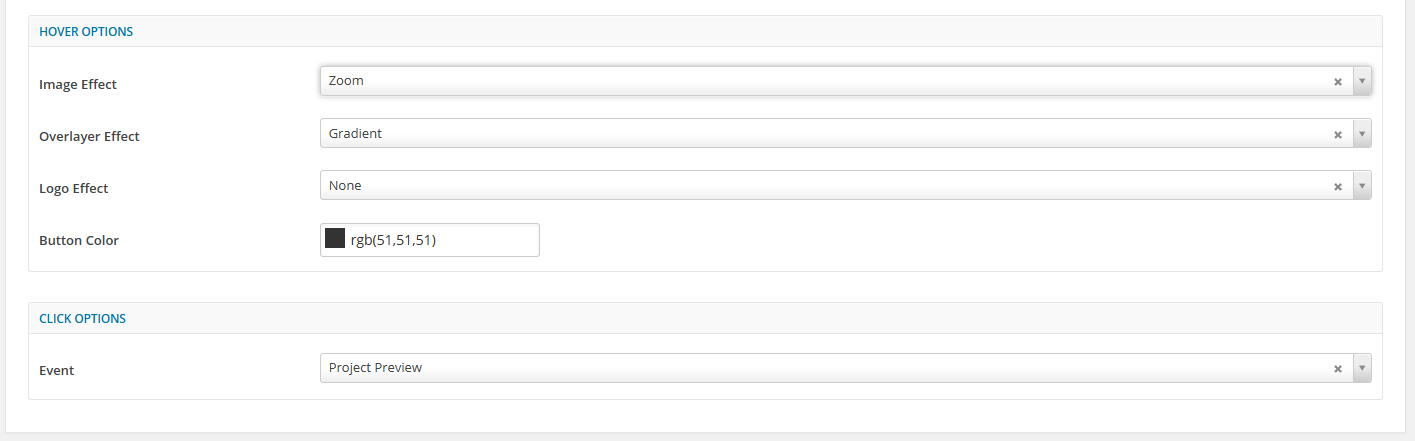
- Hover Options
- Image Effect - You can set the zoom effect when you're over the image
- Overlay Effect - You can select between Curtain and Gradient.
Curtain reduce the overlay up to 50%, Gradient dissolve the overlay and put a light shadow.
- Logo Effect - You can set the zoom effect when you're over the logo
- Button Color - You can set the rgba or hex color
- Click Options - You can select Custom URL or open the Project Preview
- Custom URL - insert the full address to link to item.
- Project Preview - open the full content of the project.
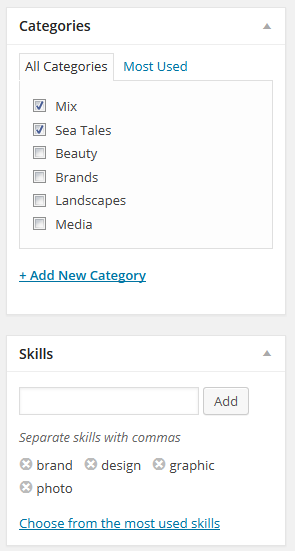
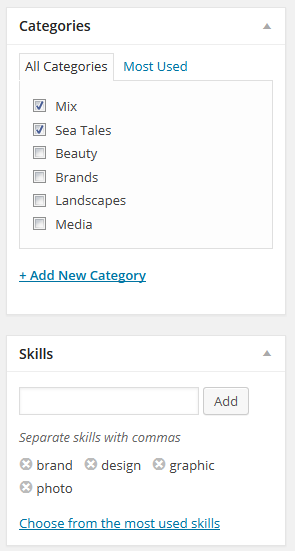
- Categories - Select the category item, this will be used to filter the items.
- Skills - Add multiple skills used in the item.

- Update the project

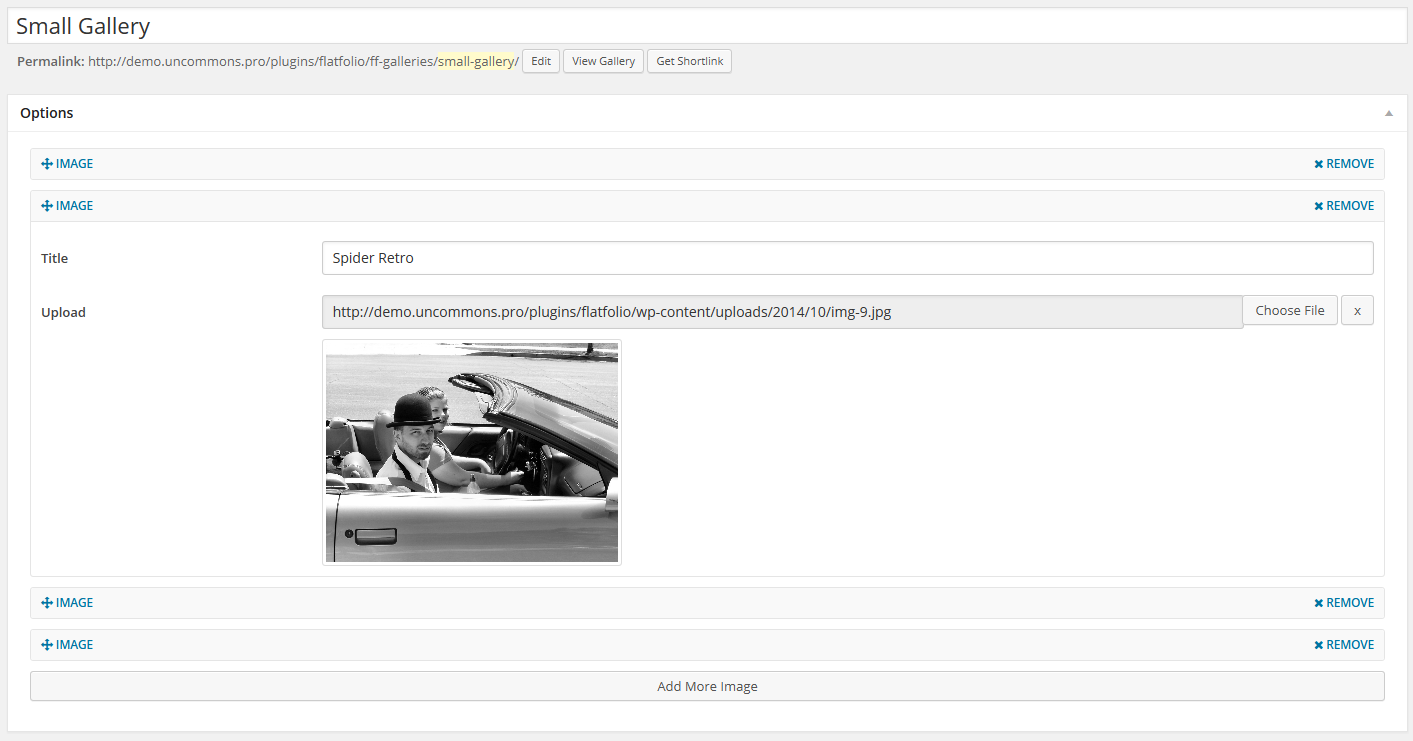
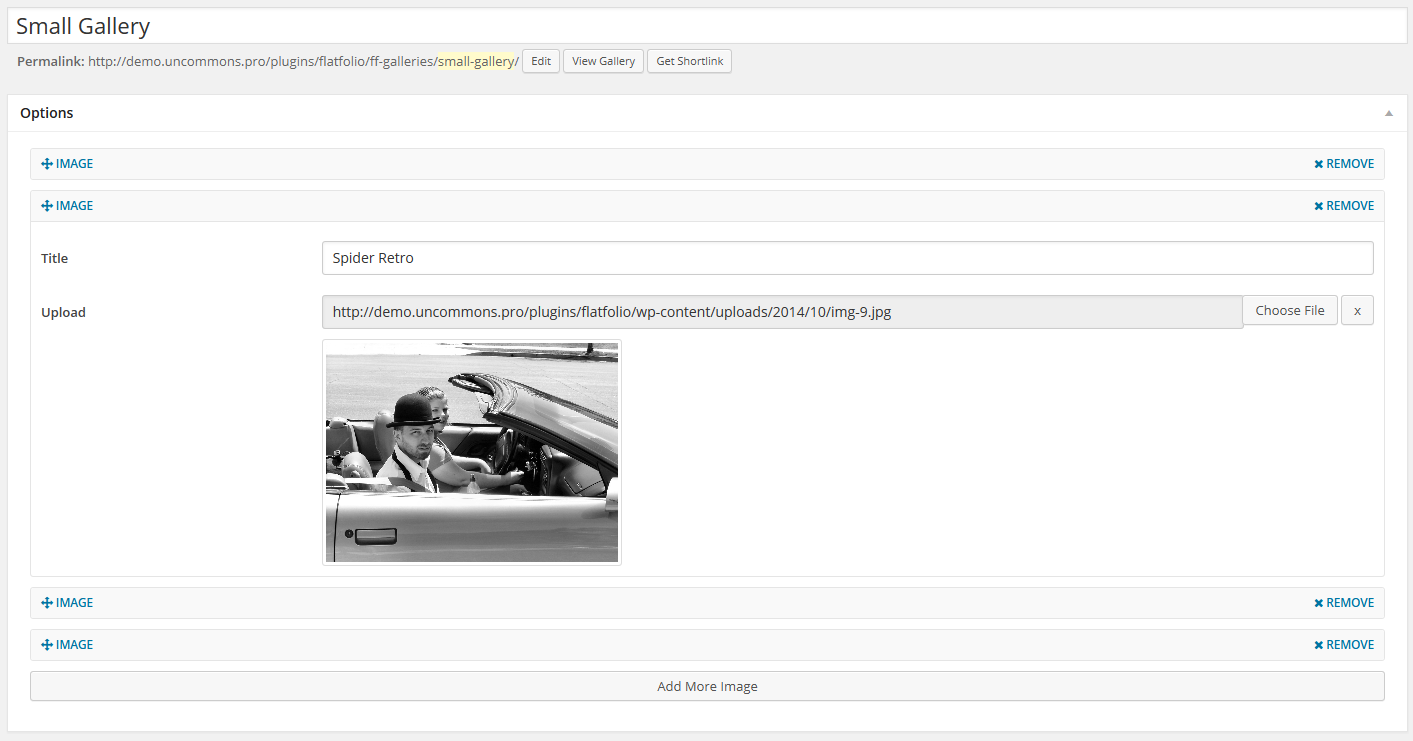
Gallery Type
You can create a gallery using grid, slider or carousel layout.
- Go to Flatfolio - > Galleries
- Add new gallery
- Set a name for this gallery
- Update two or more image
- You can set a title for each image
- Publish the gallery

Blog Type
You can create a blog using grid, slider or carousel layout.
- Go to Posts -> Add new
- Set name and content post
- Set the category for each post - This is used as filter on grid page
- Set a featured image for each post - This is used as thumb on grid page
- Publish the post
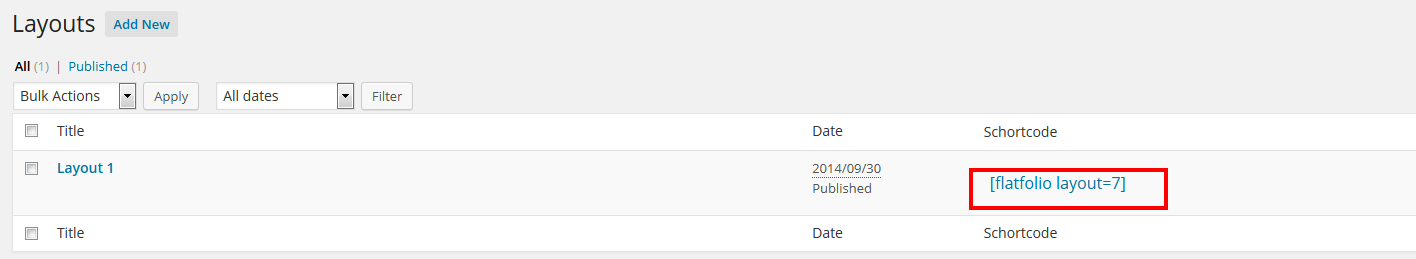
Using Layout
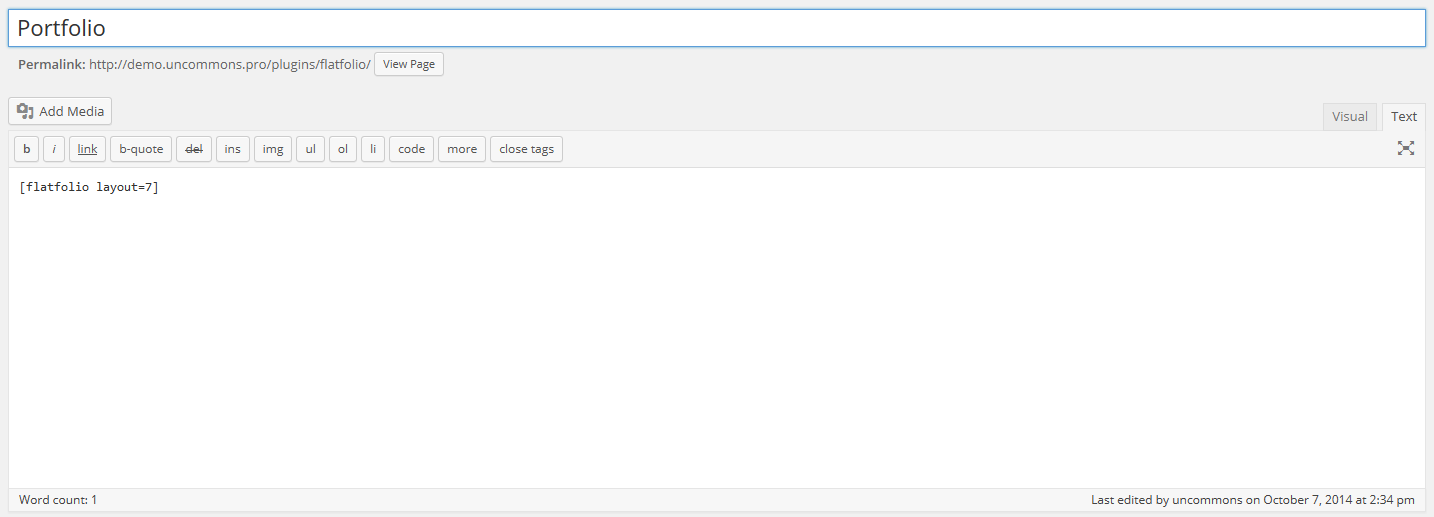
Paste a shortcode layout in a new page
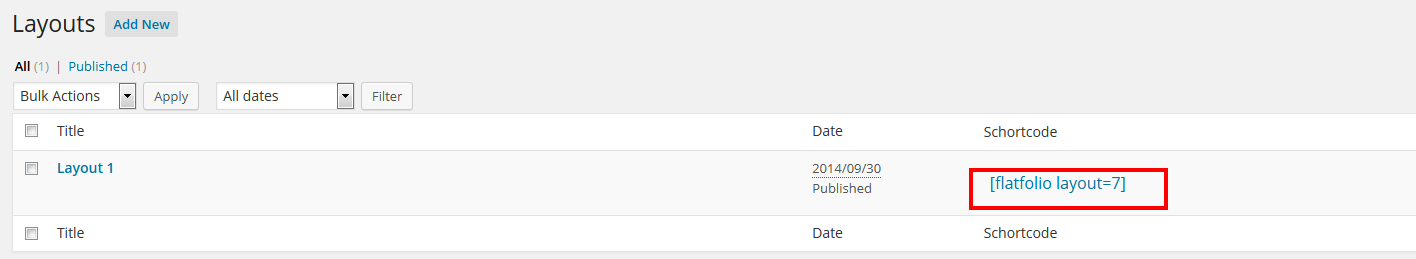
- Copy the shortcode layout already created and paste it in a new page.
- Insert a title for your portfolio, blog or gallery page.
- You can create a lot of layout changing some options for each layout.