

How to quickly setup and use this theme.
In order to install the theme, you have two options:
Appearance > Themes. Here, you should see a thumbnail of Developer theme.You will be promted in the WordPress Dashboard to install theme required plugins. Follow the prompts to install them.

Demo content has been included in your download to make it easier to set up the theme. It is of course completely optional.
Go to Tools/Import and install the WordPress importer plugin. You can then use it to upload the included demo.xml file.
Note: - Make sure you have installed the required plugins before importing the demo content.

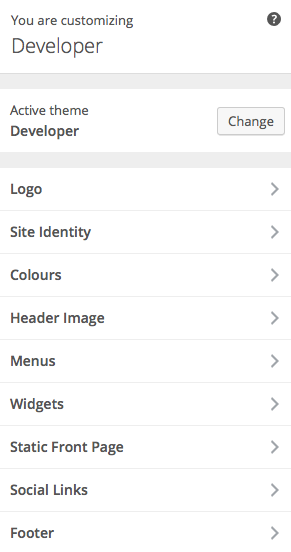
This theme features advanced customization features with live preview. Click on 'appearance/customize' to open the customizer.
ColorsHighlight colors of the theme can be set.
LogosYou can upload a header logo.
Header ImageSet a sitewide custom header image. The header image is shown on pages using the 'default' template
Note: - You can overide the header image on individual pages (featured image).
Social LinksAdd your social links. Any fields with values entered will automatically display the social icon in the footer on the frontend.

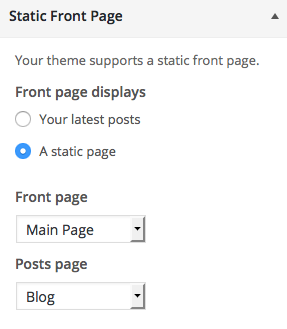
'appearance/customize' and select the 'Static Front Page' tab. Set the 'Front page'.'appearance/customize' and select the 'Static Front Page' tab. Set the 'Posts page'.Note: - To set the same page as your homepage and main posts page, simply set the "Posts Page" to your desired page and leave the "Front Page" selection as the default -select-.

You can add widgets to the sidebar in Appearance > Widgets. In posts you can select to display the sidebar or leave the page full width.

The Developer theme supports several post formats. You can select 'gallery', 'quote', 'audio', 'video' or standard post format from the raio list on the right.
When you click the desired post format the post entry fields will change.
This is a regular post. You can anter a 'featured image' to display above the post.

This theme includes simple 'page builder' sections which allow you to quickly layout pages.
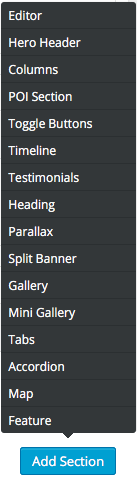
When you create a new page you will notice the 'layout' section. Simply click on the 'add row' button from the bottom right to pull up the sections menu. Simply select the section you would like to add.
Note: - The 'editor'section pulls up the main WordPress content editor.
Note: - Drag & Drop sections to reorder them. Or hover over the right edge to delete them.
Note: - The 'Hero Section' section should only be placed first (at the top of a page) & will replace the page header.
The regular gallery section adds a row of images which display a lightbox image when clicked.
The form selections are populated by existing forms you have created.
Note: - Please view 'forms' section.

With Contact Form 7 plugin installed you can take advatage of Developer theme's built in form options. When creating new forms in CF7 you can use the following format so that the design will match the theme and the animations will work.
Example: - This is the 'register' form used in the demo.
<fieldset class="pg-developer-input">
[text* your-name id:your-name]
<label for="your-name"><span data-text="Name">Name</span></label>
</fieldset>
<fieldset class="pg-developer-input">
[tel your-phone id:phone]
<label for="phone">
<span data-text="Phone Number">Phone Number</span>
</label>
</fieldset>
<fieldset class="pg-developer-input">
[email* your-email id:email]
<label for="email">
<span data-text="E-mail Address">E-mail Address</span>
</label>
</fieldset>
<div class="form-footer">
[submit "Send"]
</div>

You can add custom header images to pages/posts by uploading a 'featured image'. If no featured image is added the page will use the default header image set in appearance/customize/header image.
Note: - You can hide the header section on a page by checking the 'Hide Header' box.
Note: - header images are best at 1900px + wide.
You can create a child theme to add custom css. See more here.
The theme includes fontawesome icons which can be used in some page builder sections.
Social Links
Add your social links in appearance/customize under the 'social' tab. Any links you have entered will be automatically added to the site footer.